In this guide, we will show you the best ways to manage WooCommerce backorders with the WooCommerce Estimated Delivery Date plugin. You will also learn how to display accurate delivery dates to your customers.
Intro to WooCommerce Backorders
When it comes to managing inventory, you need to be on your toes continually updating the stock status for your products. By doing so, you ensure that your customers will never leave your eCommerce store empty-handed. In the event your stock does run out, there is another way to make sure the customers are still able to place their orders without any hassle. WooCommerce supports backorders on products that are not in stock but will be available soon. You can still allow your customers to place orders for out-of-stock products, letting them know that you will fulfill their orders as soon as the product is in stock.
Maximize your WooCommerce shipping with Backorders
Ben, the owner of a US-based WooCommerce store, uses backorders to make sure his customers can still place an order for his currently out-of-stock products. This requires him to display different estimated delivery dates to his customers depending on when the products will be made available. Upon inventory restocking Ben can fulfill the orders and carry on with the rest of his business’ WooCommerce shipping process. According to Ben, “We only keep limited stock in our warehouse available for next-day delivery. However, we can get any products from our suppliers within 5-10 days. It would be ideal to be able to show in-stock products with one estimated delivery date and out of stock/backorder with a different estimated delivery date. Can we change estimated delivery times based on stock level? Such that, if it’s on backorder the estimated date will be different from in-stock items.”
The importance of displaying accurate estimated delivery dates
As with Ben’s scenario, most eCommerce business owners can face a similar situation when the customers receive an estimated delivery date on the cart page, and later they receive a delivery delay for a particular reason. Regardless of the reason for the delay, not being able to deliver products on time is among the worst-case scenarios for your business. This is why it is important to make sure you are displaying accurate delivery dates to your customers. In the next section, we will check out an advanced estimated delivery date plugin that not only handles delivery dates for normal orders but also takes care of backorder delivery dates.
The best WooCommerce backorder solution
In Ben’s case, since he wants different estimated delivery dates for his in-stock products and the items for which he requires backorders, let’s see how he can configure his shipping process using the WooCommerce Estimated Delivery Date plugin. Ben can set up his shipping in the following ways:
- Set up a Dedicated Estimated Delivery Date for all Backorder Products Set up a dedicated delivery date for the products which are on backorder. This date will be different for various products.
- Set up a Common Estimated Delivery Date Adjustment for all Backorder Products Set up a common delivery date adjustment for all Backorder products. Unlike the above option, this adjustment will be common for every product and will be applicable to all backorder products.
Set up a Dedicated Estimated Delivery Date for All Backorder Products
The following steps will show you how to set up a dedicated estimated delivery date for your business’ backorder products.
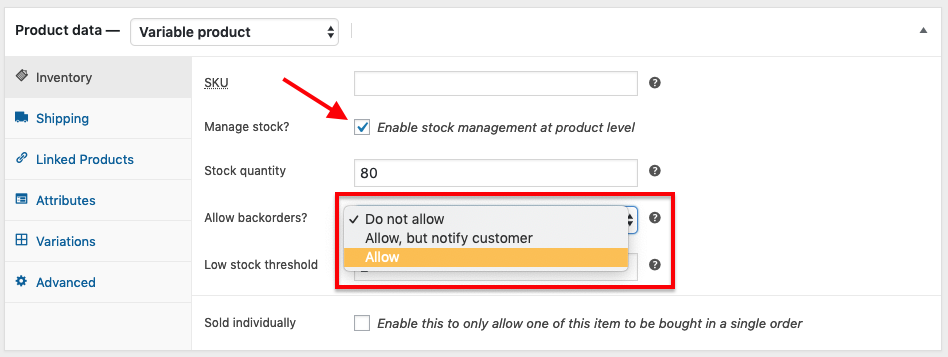
- To use backorder functionality, you will need to change the settings to allow backorders for your products. To set this up, visit the product page and enable “Manage Stock?” under “Inventory” and set “Allow Backorders.”
 Backorders
Backorders - Now install the Estimated Delivery Date for Backorder Products plugin. This add-on will allow you to set a dedicated estimated delivery date for every product once the product goes into backorder.
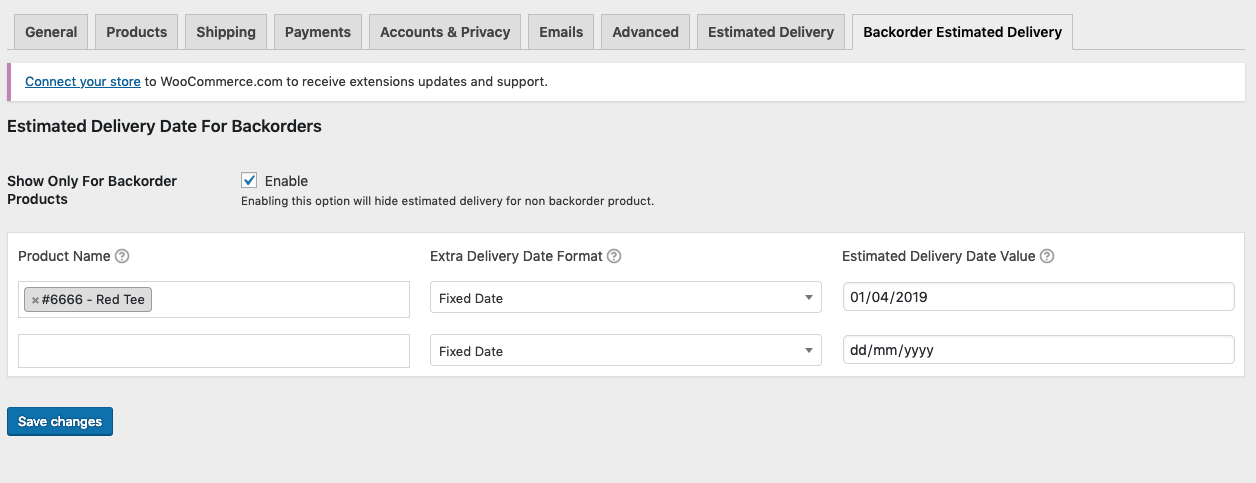
- Click on Settings to visit the plugin settings page.
- Enable Show Only for Backorder Products, if you want to display an estimated delivery date to customers only for the backorder products.
- Choose a product under the Product Name drop-down. This drop-down will contain all the WooCommerce orders including any variable products.
- Choose from the following Extra Delivery Date Formats:
- Fixed Date This will allow you to select a delivery date for your products as soon as the product goes into backorder
- Custom Text This will allow you to add custom text which will be displayed on the cart page, product page, and checkout page. Example: 4 to 5 Weeks
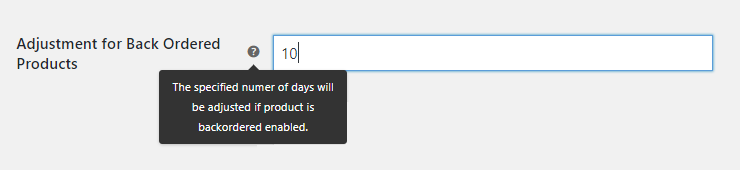
- A Number of Additional Days This will allow you to select the additional delivery days that it will take to re-stock the inventory. These days will be added to the calculated estimated delivery date and be displayed on the cart and checkout page
- Save the settings and visit the product page.
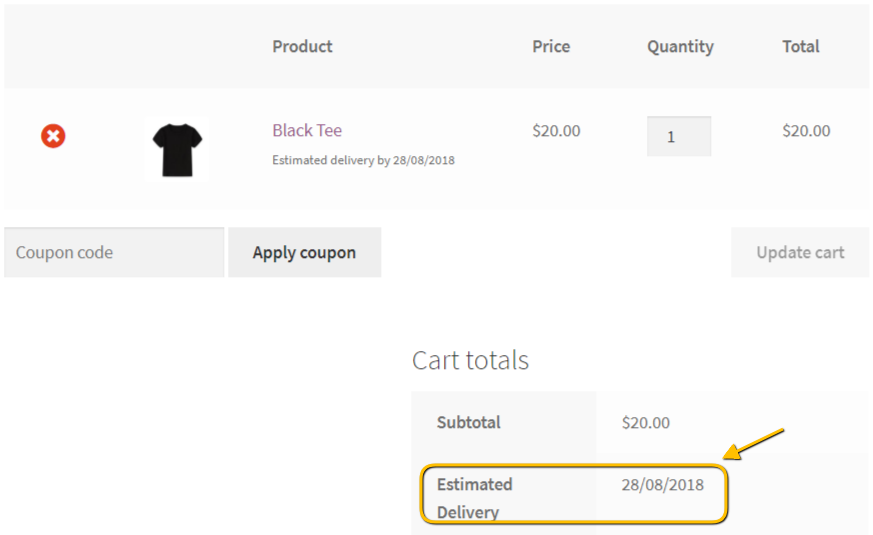
 The estimated delivery date will be displayed based on your settings in the steps mentioned above.
The estimated delivery date will be displayed based on your settings in the steps mentioned above.
Set Up a Common Estimated Delivery Date Adjustment for All Backorder Products
The following steps will show you how to set up a common Estimated Delivery Date adjustment for all backorder products.
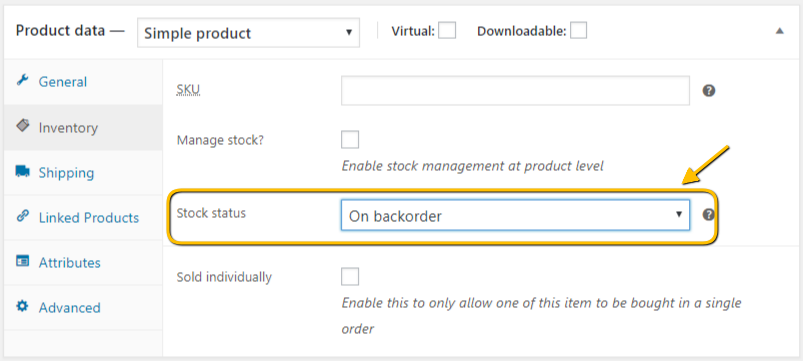
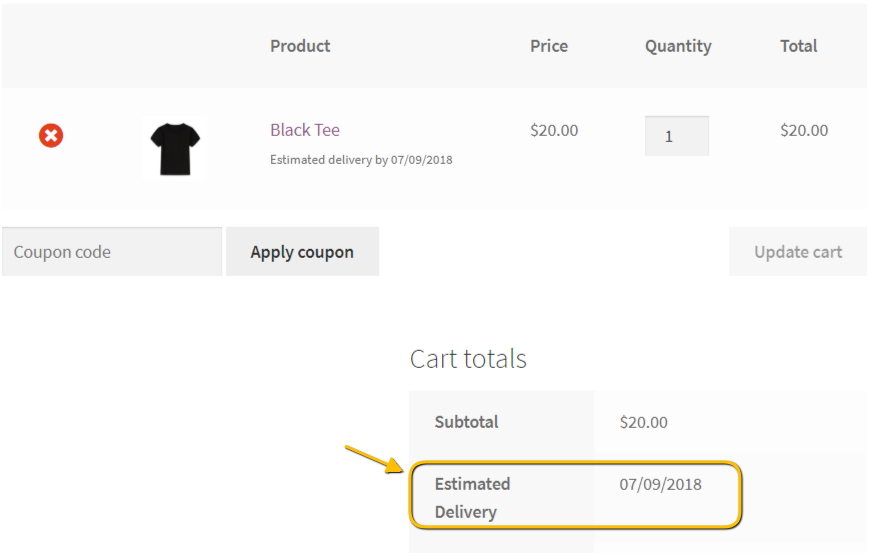
- If you are dealing with WooCommerce backorders, you can also set the product stock status to “On Backorder”. You will be able to identify which products are currently out of stock and will be available soon. The image below displays the product-level stock settings.




- In this image, you can see the delivery date changes based on the stock status of the product. If a customer wants to buy products that are not in stock, you can therefore provide accurate estimated delivery dates on your order page. Your customers won’t get confused about not getting their packages on time.
What Plugins Should I Use for Backorders?
The following plugins can be used to set up backorders and estimated delivery dates on your WooCommerce-hosted eCommerce site.
- WooCommerce Estimated Delivery Date Plugin This plugin is among the best plugins to display estimated delivery dates on your website. Along with that, this plugin is also capable of calculating estimated delivery dates based on factors like the destination address, shipping classes, shipping methods, etc. And the best part is that the plugin now supports delivery date calculation based on the stock status.
- Estimated Delivery Date for Backorder Products This add-on works along with the WooCommerce Estimated Delivery Date plugin to display delivery dates. The add-on handles backorders and displays accurate delivery dates based on your requirements.
NOTE: This is not an Independent Plugin and works ONLY with the Estimated Delivery Date plugin.
Final Thoughts
We all know how important it is to display accurate order delivery dates to your customers, no matter whether the products are in stock or not. The WooCommerce Estimated Delivery Date plugin does just that on your WooCommerce store. You can easily calculate delivery dates and then display them on your website. If you need help setting up WooCommerce Shipping on your online store then feel free to contact our customer support to help you set it up.

